快速构建Windows 8风格应用19
本篇博文接着上篇博文《快速构建Windows 8风格应用18-基础控件I》介绍开发Windows 8风格应用中常用控件。
Slider:
Slider控件常见的效果图:
![]()
如何在XAML代码中声明Slider控件呢?代码如下:
![]()
Value属性值表示Slider控件显示的初始值,应用运行状态下我们也可以拖动改变Slider控件的值。
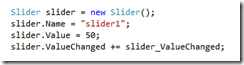
C#代码中声明Slider控件。代码可以如下:

可以通过ValueChanged事件获取Slider控件当前的Value值
关于Slider类详细说明可以参考: Slider Class。
Image:
Image控件常见的效果图:
![]()
如何在XAML代码中声明Slider控件呢?代码如下:
![]()
Image控件Source属性表示图片路径,Stretch表示图片伸展属性(包含Fill、None、Uniform、UniformToFill四个值)。
C#代码中声明Image控件。代码可以如下:

注意:使用C#代码显示图片,必须使用绝对路径。Image.Source property。
关于Image类详细说明可以参考:Image Class。
Tooltip:
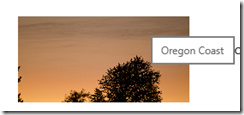
Tooltip控件常见的效果图:

当我们把鼠标停靠在图片上时,出现提示框。
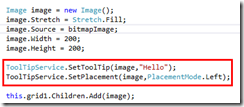
如何在XAML代码中控件声明Tooltip控件呢?代码如下:
![]()
这里以Image控件为例,其实其他控件中都可以去声明TooTipService。TooTipService的TooTip属性表示提示框显示的信息,Placement表示提示框显示的位置。
C#代码中声明Tooltip控件添加到某一控件中。代码可如下:

SetToolTip方法和SetPalcement方法的第一个参数都是传递某一控件对象。
关于Tooltip类详细说明可以参考:Tooltip Class。
Popup:
Popup控件常见的效果图:
效果图1:

XAML代码设计如下:

代码中通过点击Button来显示Popup,Popup中放置一个Border控件,Border中包含了一个TextBlock和Button控件。
C#代码中:

通过设置Popup控件的IsOpen属性值来控制Popup是否显示(True为显示,False为隐藏)。
效果图2:

点击“Show Popup(with Parent)”按钮,弹出Popup。
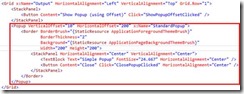
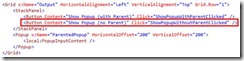
Xaml代码如下:

Name为“ParentedPopup”的Popup控件中声明了<local:PopupInputConetnt>的自定义控件。Button的Click事件控制Popup是否进行显示。
PopupInputConetnt自定义控件XAML代码为:

效果图3:

点击“Show Popup(no Parent)”按钮,弹出Popup。
XAML代码:

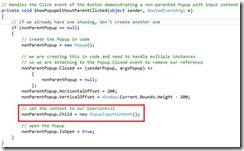
C#代码:

代码中首先声明Popup对象nonParentPopup,将自定义控件PopupInputContent对象赋值给nonParentPopup的Child属性。
效果图4:

点击“Show Popup((with light dismiss)”按钮,弹出Popup。
XAML代码:

代码中将Popup的IsLightDismissEnabled属性值设置为True,表示当用户点击或触摸屏幕的任何位置,不包含Popup的位置,Popup控件是否消失。
效果图5:

点击“Show Popup(with light dismiss and animations)”按钮,弹出Popup并伴有动画效果。
XAML代码中:

代码中将Popup的IsLightDismissEnabled属性值设置为True,并声明<PopupThemeTransition />Popup弹出时的动画。
效果图6:
![]()
点击“Show Popup(simulating Settings)”按钮,屏幕右侧弹出Popup并伴有动画效果。
XAML代码中:

代码中将Popup的IsLightDismissEnabled属性值设置为True,并声明<PopupThemeTransition />Popup弹出时的动画。
通过C#代码来控制Popup从屏幕右侧弹出:

通过Popup的HorizontalOffset来控制弹出的水平方向位置。
MSDN提供了Popup示例代码:XAML Popup sample。
关于Popup类详细说明可以参考:Popup Class。
PasswordBox:
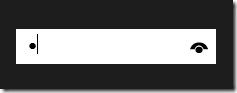
PasswordBox控件常见的效果图:

XAML代码中:
![]()
PasswordBox控件中输入密码只能是一行不能换行。可以通过PasswordChar属性指定密码字符,MaxLength属性指定用户最多可以输入的字符数量,IsPasswordRevealButtonEnabled属性值为True时显示PasswordBox控件中内置按钮,用户触摸或点击该按钮时可显示密码文本,当用户释放该按钮时,密码会自动重新隐藏。

如何在C#代码中声明PasswordBox控件呢?代码如下:

关于PasswordBox类详细说明可以参考:PasswordBox Class。
TAG: