WinRT/Metro: 体验ControlTemplate

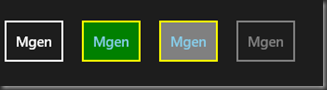
仅仅是一种非常简单的Button控件模板。不过颜色变化都是渐变的。Foreground,Background和Border设置和普通Button一样,鼠标指向时高亮色,点击后颜色和IsEnabled为False的颜色可以通过修改XAML资源,定义在BtnPressed,BtnHighlighted和BtnDisabled资源中。当Button.IsEnabled为False时,Background变成Transparent,然后Foreground和BorderBrush会被设置成BtnDisabled资源定义的颜色。
颜色渐变的时间可以通过修改VisualStateGroup.Transitions内默认VisualTransition的GeneratedDuration属性。
总体来说WinRT中的控件模板类似WPF4(和WPF4以前还是有较多差别的,那时没有VisualStateManager这些东西)和Silverlight的。但是也有一些小细节,比如WPF4中VisualStateGroup和VisualState都有Name属性。而在Silverlight和WinRT中必须使用x:Name。还有WPF和Silverlight中Button的CommonStates中的鼠标指向状态名称是MouseOver,但是在WinRT该名称是PointerOver。(Pointer在WinRT中完全覆盖了Mouse这个名词,因为WinRT是支持桌面和平板的框架,因此使用Pointer这个抽象概念来代表任何鼠标或者触摸屏的操作)
XAML代码:
<!-- 需要的颜色定义 -->
<Color x:Key="BtnPressed">Black</Color>
<Color x:Key="BtnHighlighted">Gray</Color>
<Color x:Key="BtnDisabled">Gray</Color>
<!-- MyButtonStyle -->
<Style x:Key="MyButtonStyle" TargetType="Button">
<Setter Property="Padding" Value="10"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Name="border">
<ContentPresenter Margin="{TemplateBinding Padding}" Name="content"/>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="PointerOver">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
Duration="0" To="{StaticResource BtnHighlighted}"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
Duration="0" To="{StaticResource BtnPressed}"/>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
Duration="0" To="Transparent"/>
<ColorAnimation Storyboard.TargetName="border" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"
Duration="0" To="{StaticResource BtnDisabled}"/>
<ColorAnimation Storyboard.TargetName="content" Storyboard.TargetProperty="(ContentControl.Foreground).(SolidColorBrush.Color)"
Duration="0" To="{StaticResource BtnDisabled}"/>
</Storyboard>
</VisualState>
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5"/>
</VisualStateGroup.Transitions>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
TAG: