最近玩了一下React,感觉还挺好玩的,说实话对后端的来说比vue好多了,记得刚学vue的时候是一头雾水;
基础知识暂时后面慢慢说,其实感觉还是挺容易的吧,今天就简单使用一下react脚手架,后续的用这个脚手架写点东西
1.准备node版本
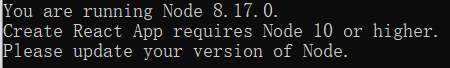
使用create-react-app这个官方脚手架,对node版本有要求,最低要是10,否则就会报下面的这个错

我猜,应该不会有人真的去傻傻的手动去官网下node安装包然后再更新吧.......
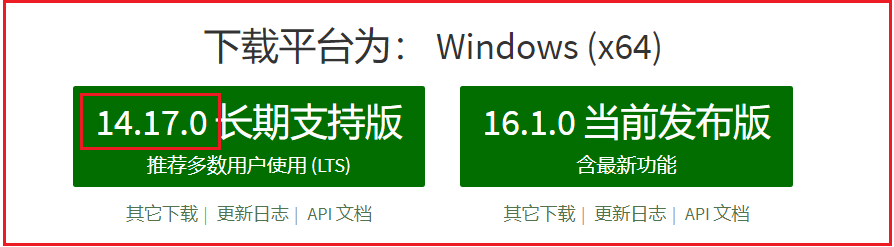
我们可以使用nvm进行node版本管理,没有用过的可以看看这里nvm使用 ,我们可以去官网看看比较新的版本,就下载14.17.0吧

nvm安装node:nvm install 14.17.0

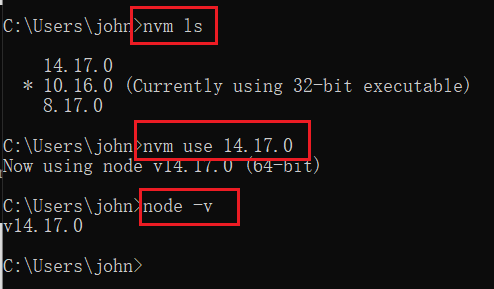
nvm查看node版本:nvm ls
nvm切换node版本:nvm use 14.17.0
查看node版本:node -v
下图可以看到版本切换完毕

2.安装create-react-app脚手架
注意,首先注意自己npm的源,可以使用nrm来管理源,nrm的使用
脚手架安装命令:npm i -g create-react-app
这个脚手架名字不要拼错了...有的人非要自己敲命令,锻炼自己的键盘能力,就是不肯复制,我也不知道有啥好锻炼的...╮(╯_╰)╭
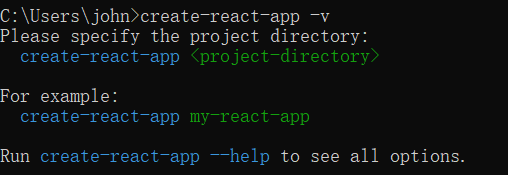
全局安装好了脚手架之后直接使用使用命令:create-react-app ,能看到下面的就表示安装成功了

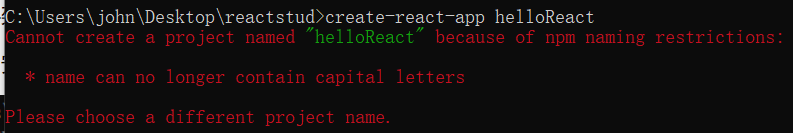
现在我们就可以使用脚手架创建项目了,注意:项目名字不要有大写!
对于后端的比较喜欢驼峰命名法,这里请用下划线,不然会报错;

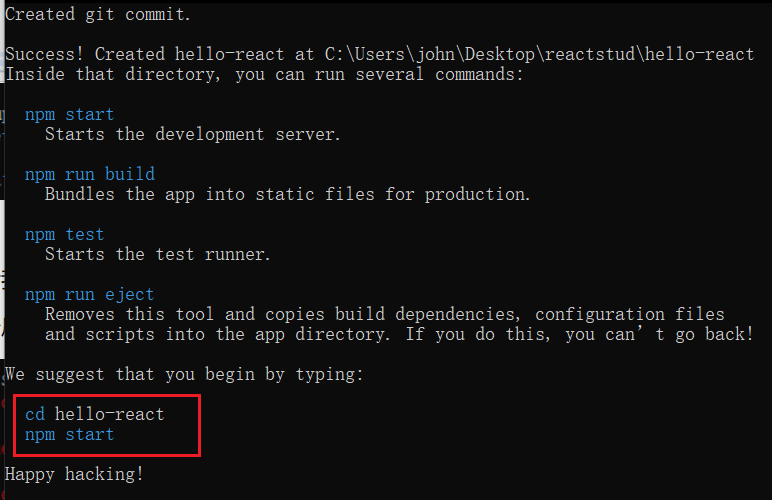
正确的应该是:create-react-app hello-react,能看到下面这种界面就成功了,然后切换到你的项目目录,最后使用npm start运行,浏览器就会自动打开看到react的图标就ok了
这里又要注意一下:如果你之前安装了yarn,这里npm命令会被替换成yarn命令,其实都一样,不要纠结,因为React和yarn的是Facebook的


3. 目录结构
实际项目中一般不会在cmd中运行项目吧,我们可以使用vscode
打开项目之前我们可以进入项目中将下面这两个目录删除,我们不用版本管理๑乛◡乛๑

大概瞄两眼目录结构,也没什么东西,就愉快的跳过了( ̄▽ ̄)ノ

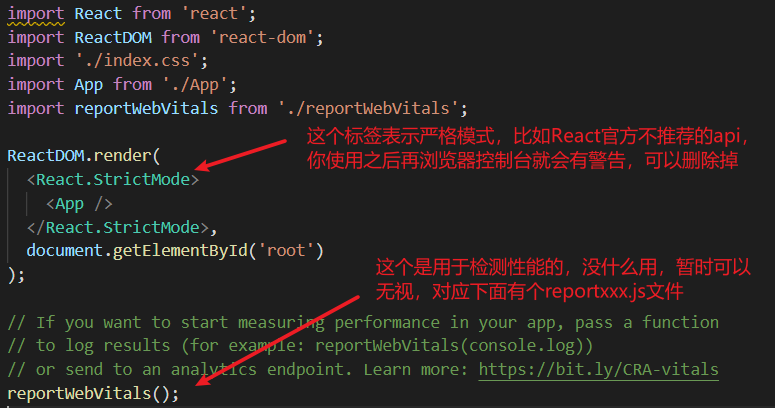
小小的总结一下:在项目启动的时候脚手架就会将执行src/index.js,下图所示,其实就是将App组件渲染到id为root的div标签所在的位置,至于为什么能找到public/index.html中的div标签,这就是脚手架封装的,暂时不要纠结(´⊙ω⊙`)!
src/index.js:

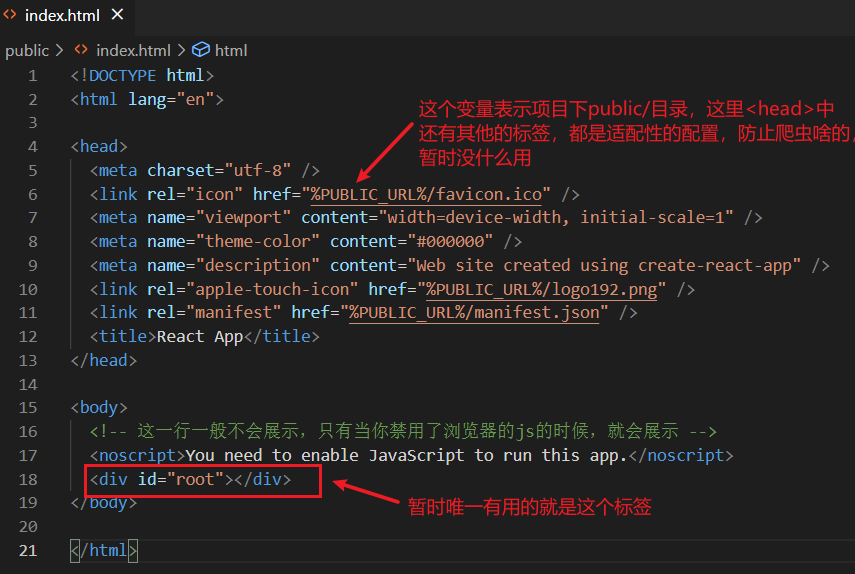
其实我们可以将脚手架生成的public/index.html删除掉,自己生成一个index.html标签,只需要添加一个标签<div id="root"></div> 就行了
public/index.html

4.插件安装
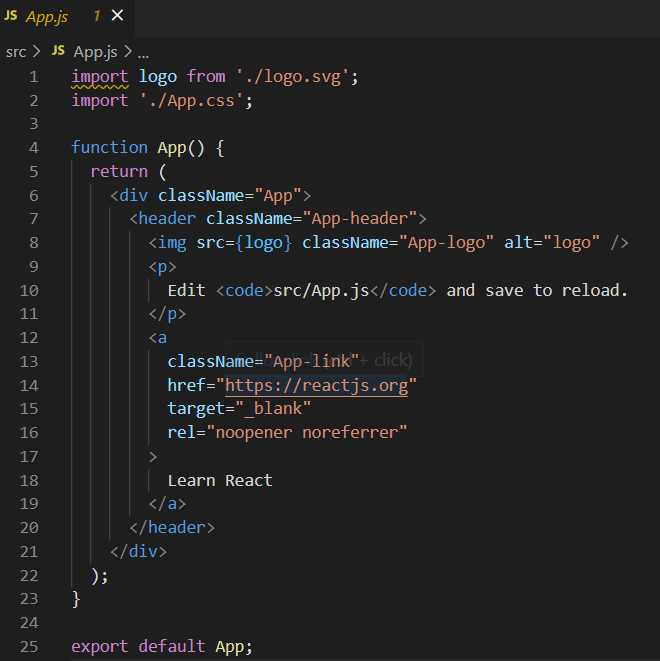
我们瞄一下刚刚生成的App.js文件,emmm...居然是一个函数组件,我们肯定想用更高端一点的类组件呀!我们直接去手写么?肯定不会呀,都是一些模板性的东西,不过刚入门可以手写几遍找找感觉(҂ ˘ _ ˘ )
src/App.js

安装下面的这个插件:

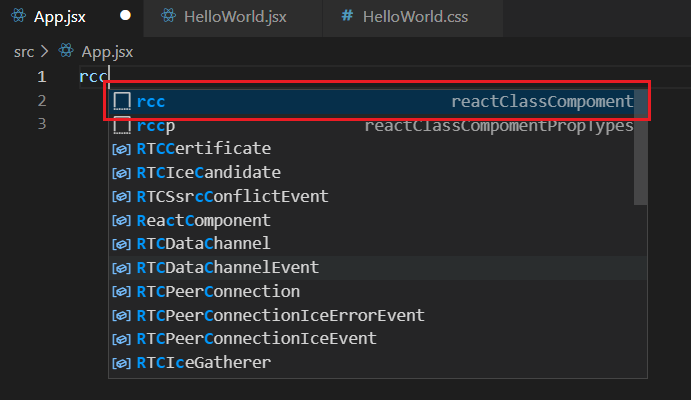
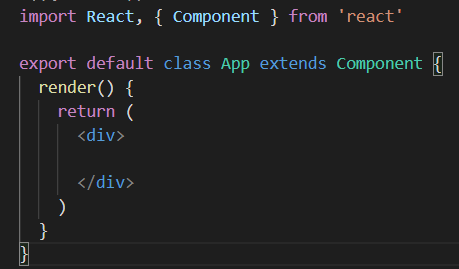
然后我们将App.js内容都给删除,然后输入rcc就能自动生成一个类组件,之后就可以在div那里使用其他的组件了
注意:可能刚安装插件的时候没有提示,那么重启vscode,还是没有提示,那你file->preference->online service settings->Extensions->TypeScript,勾上,再重启一下;如果还是没有提示,就将vscode中和eslint相关的插件(上图展示所有安装过的插件)给禁用掉,再重启!最后还是没有的话,重装一个vscode吧!(T_T)/~~(-_-メ)


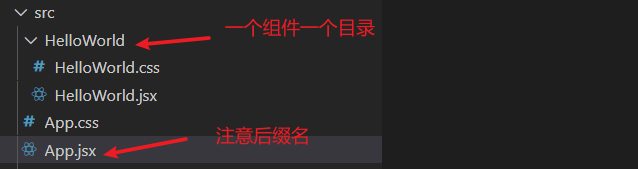
注意一小点,因为React支持jsx,而jsx一般是组件,而js是其他的文件,最好后缀名区分一下,就能一眼看出来组件和普通的js文件;
以jsx结尾的文件,在导入的时候也可以忽略后缀名


最终展示结果:

5.结束
一顿操作猛如虎,你看代码hello world!
这个脚手架封装了很多东西,配置文件很少,因为还有将webpack相关的配置文件都给隐藏起来了,使得我们只需要专注于页面功能的开发就行了!就我个人感觉,比vue-cli那个脚手架清晰多了;
学了一下React之后,感觉腰也不酸了,腿也不疼了,精神也好了,一口气都能上五楼了!(╯—﹏—)╯(┷━━━┷
原文转载:http://www.shaoqun.com/a/744783.html
焦点科技:https://www.ikjzd.com/w/1831
一淘网比价平台:https://www.ikjzd.com/w/1698
最近玩了一下React,感觉还挺好玩的,说实话对后端的来说比vue好多了,记得刚学vue的时候是一头雾水; 基础知识暂时后面慢慢说,其实感觉还是挺容易的吧,今天就简单使用一下react脚手架,后续的用这个脚手架写点东西1.准备node版本 使用create-react-app这个官方脚手架,对node版本有要求,最低要是10,否则就会报下面的这个错 我猜,应该不会有人真的去傻傻的手动去官网下
捷汇:https://www.ikjzd.com/w/419
拍拍购物:https://www.ikjzd.com/w/2205
名人堂是什么:https://www.ikjzd.com/w/1082
那一夜我对不起妻子 口述我和寂寞女老师的那点事:http://www.30bags.com/m/a/250455.html
老公出差我背叛了他 口述我和陌生男人的那段情:http://lady.shaoqun.com/a/269765.html
我长得太丑 洞房夜老公烂醉不肯爱爱:http://www.30bags.com/m/a/249367.html