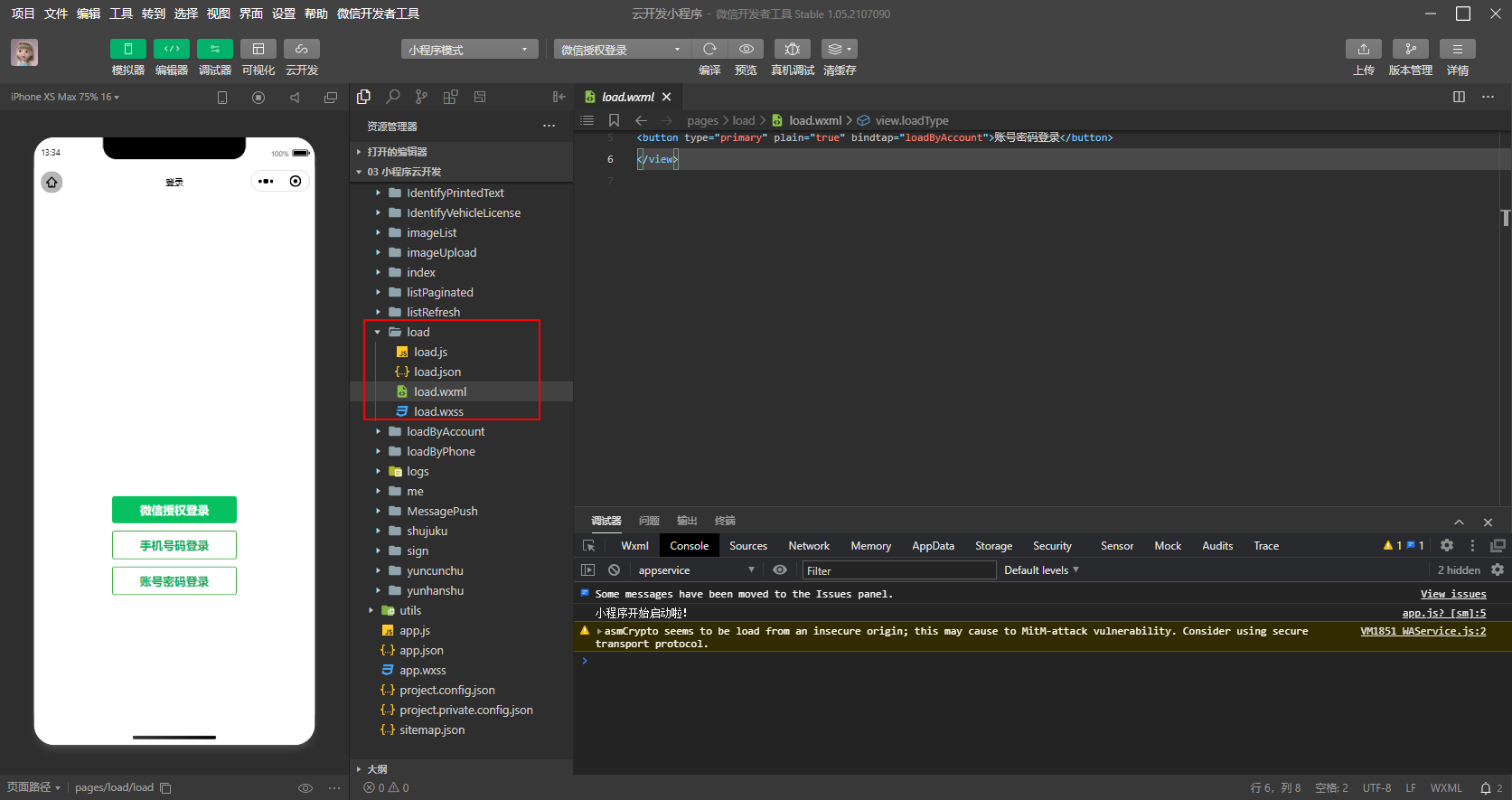
一、创建页面load
创建页面load

二、需求说明
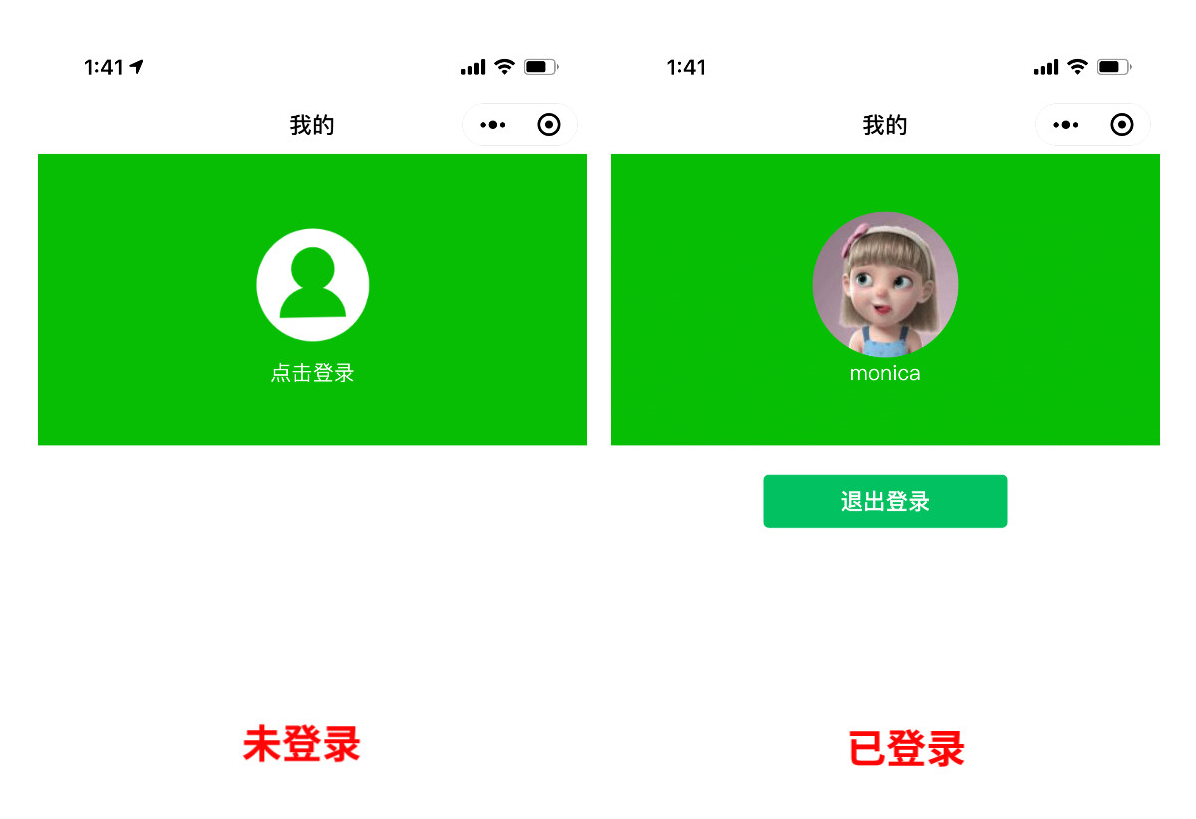
登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。

三、代码实现(微信授权登录页面)
1、load.w
1 <view class="loadType">2 <button type="primary" bindtap="loadByWechat">微信授权登录</button>3 <button type="primary" plain="true" bindtap="loadByPhone">手机号码登录</button>4 <button type="primary" plain="true" bindtap="loadByAccount">账号密码登录</button>5 </view>
2、load.wxss
1 .loadType{2 margin-top: 800rpx;3 }4 button{5 margin-top: 20rpx;6 }3、load.js
- 微信授权登录获取用户信息(wx.getUserProfile函数)
- 携带用户登录头像和名字跳转到tab页面(wx.reLaunch函数)
- 将获取的用户信息保存到缓存中(wx.setStorageSync函数)
1 Page({ 2 3 //微信授权登录 4 loadByWechat(){ 5 wx.getUserProfile({ 6 desc: '用户完善会员资料', 7 }) 8 .then(res=>{ 9 console.log("用户允许了微信授权登录",res.userInfo);10 //注意:此时不能使用 wx.switchTab,不支持参数传递11 wx.reLaunch({12 //将微信头像和微信名称传递给【我的】页面13 url: '/pages/me/me?nickName='+res.userInfo.nickName+'&avatarUrl='+res.userInfo.avatarUrl,14 })15 //保存用户登录信息到缓存16 wx.setStorageSync('userInfo', res.userInfo)17 })18 .catch(err=>{19 console.log("用户拒绝了微信授权登录",err);20 })21 },22 23 //跳转到手机号码登录页24 loadByPhone(){25 wx.navigateTo({26 url: '/pages/loadByPhone/loadByPhone',27 })28 },29 30 //跳转到账号密码登录页31 loadByAccount(){32 wx.navigateTo({33 url: '/pages/loadByAccount/loadByAccount',34 }) 35 },36 37 })四、代码实现(我的页面)
1、me.w
1 <!--未登录--> 2 <view class="load" wx:if="{{!loginOk}}"> 3 <image src="../../images/我的.png" bindtap="load"></image> 4 <text class="clickload" bindtap="load">点击登录</text> 5 </view> 6 <!--已登录--> 7 <view wx:else> 8 <view class="load" > 9 <image src="{{avatarUrl}}" ></image>10 <text class="clickload" >{{nickName}}</text>11 </view>12 <button class="exit" bindtap="exit" type="primary">退出登录</button>13 </view>2、me.wxss
1 .load{ 2 background-color:#04BE02; 3 width: 100%; 4 height: 400rpx; 5 /*设置图片和文字垂直居中对齐*/ 6 display: flex; 7 flex-direction: column; 8 justify-content: center; 9 align-items: center;10 }11 12 .load image{13 width: 200rpx;14 height: 200rpx;15 border-radius: 50%;16 }17 .load text{18 color:white;19 }20 .exit{21 width: 95%;22 margin-top: 40rpx;23 }3、me.js
- onLoad:页面加载的时候,获取load页面传过来的微信头像和微信名字
- onShow:根据缓存数据,来控制已登录/未登录的页面切换显示
- 退出登录后,清空用户信息的缓存数据
1 Page({ 2 3 /** 4 * 页面的初始数据 5 */ 6 data: { 7 loginOk:true, 8 nickName:"", 9 avatarUrl:"",10 },11 12 //页面加载的时候,将load页面传过来的值获取过来13 onLoad: function (options) {14 console.log("这里的......原文转载:http://www.shaoqun.com/a/892273.html
跨境电商:https://www.ikjzd.com/
李群:https://www.ikjzd.com/w/1767
6pm:https://www.ikjzd.com/w/317
shirley:https://www.ikjzd.com/w/1684
一、创建页面load创建页面load二、需求说明登录之前,【我的】头像和文字显示为默认显示。微信授权登录成功之后,【我的】头像和文字分别获取微信头像和微信名字。三、代码实现(微信授权登录页面)1、load.w1<viewclass="loadType">2<buttontype="primary"bindtap="loadByWe
e邮包:https://www.ikjzd.com/w/594.html?source=tagwish
四川特色小吃排行榜(全):http://www.30bags.com/a/414632.html
四川天台山避暑戏水记 - :http://www.30bags.com/a/408691.html
四川推进有序开放 发力促进"回补消费":http://www.30bags.com/a/426577.html
四川瓦屋山不接待成都籍游客? 景区回应:谣言!正常接待中:http://www.30bags.com/a/225224.html
少妇口述:17岁女儿当我面和男人上床:http://lady.shaoqun.com/a/97815.html
写的很详细的爱爱过程 黄到让你下面流水的故事:http://lady.shaoqun.com/m/a/248302.html
两个男人一人吃奶一人扠 女上男下边做边叫:http://www.30bags.com/m/a/249894.html
招生在高校旁边开酒店的推广方式有争议:http://lady.shaoqun.com/a/428527.html
为什么大学附近有那么多小旅馆?大学生不都住校园吗?:http://lady.shaoqun.com/a/428528.html
大学周边的酒店往往供不应求。他们在里面做什么?你有过难忘的经历吗?:http://lady.shaoqun.com/a/428529.html
女人给你这四个暗示是因为想和你发生关系!:http://lady.shaoqun.com/a/428530.html