搬运公众号早前文章
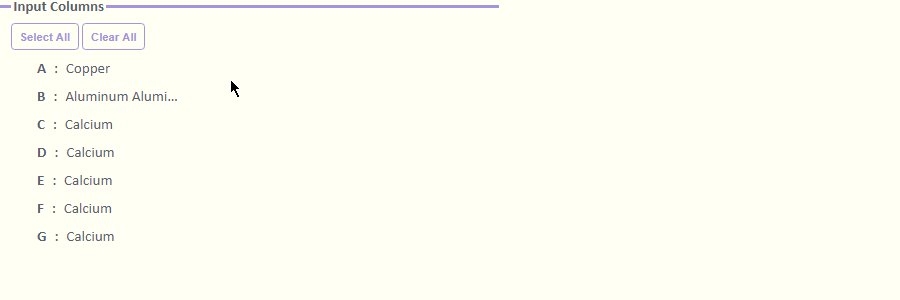
多选列表 (Multi-Select) 是一种将所有选项列出,并允许用户利用 Ctrl/Shift 键进行多选的 UI 元素。这是一种常见的设计元素。有时候为了节省空间,我们会将选项折叠于 Combo Box 中。为了方便用户操作,这个组件还将添加 Select All 和 Clear All 两个按钮,允许用户快速选择或清除选择。这个 UI 元素曾被运用于 Correlation Plot App 中。

注册组件
注册 Multi-Select 组件,简单来说就是复制粘贴已封装好的代码部分。此处建议注册全局组件。
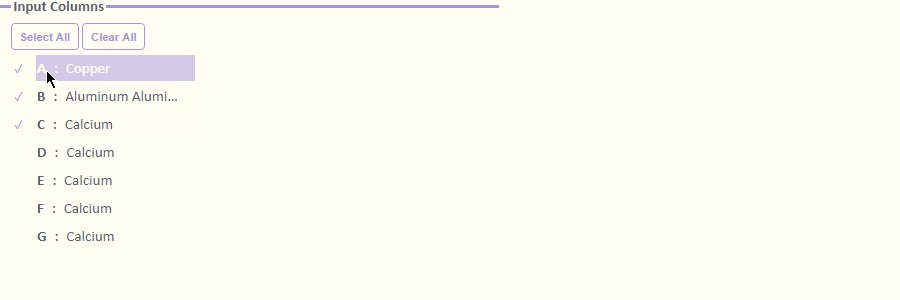
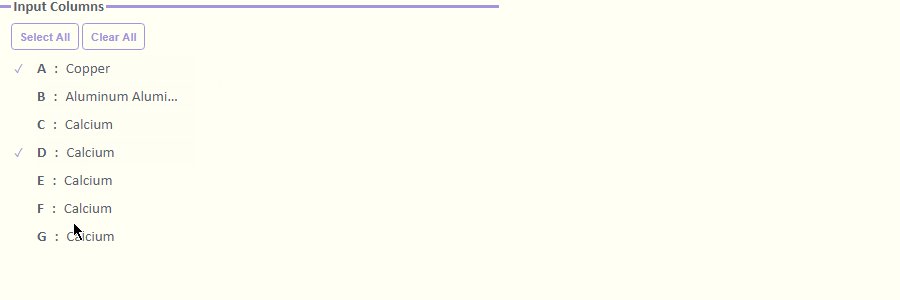
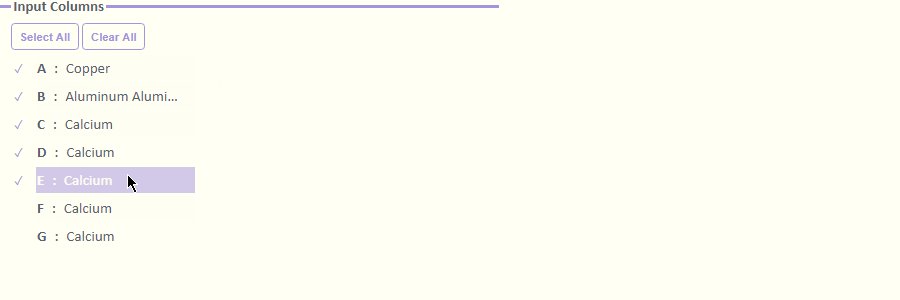
设计该元素的时候考虑了两种模式:第一种是每次点击新选项将保留旧选项并添加新选项,如上述示例图形。这种是较为常见的一种方式。第二种是每次点击新选项则清除旧选项仅保留新选项。若使用这种方式进行多选,则需要利用Ctrl/Shift键。这种设计能便于用户在每一次的点击中消除旧选项。若使用第二方式,需要替换事件 @click.exact="AddToOrDeleteFromSelectedColumns"
为 @click.exact="ClickOnColumnListItem"
<script type="text/x-template" id="multi-select-template">… <tr v-for = "(item,index) in columns" @click.exact="AddToOrDeleteFromSelectedColumns" @click.shift.exact="AddMultipleToSelectedColumns" @click.ctrl.exact="AddToOrDeleteFromSelectedColumns" :title="function(item){if(item.longname){return 'Short Name: ' + item.name + '\n----------------\n' + item.longname}else{return item.name}}(item)" > ... </tr></script><script>Vue.component("multi-select", { template: "#multi-select-template",…</script>调用组件
直接添加自定义标签
<multi-select :legend_name="legend_name" :columns="columns" :selected_columns="selected_columns" @update_selected_columns="onSelectedColumnsChange"></multi-select>传递数据
最后还需要对组件传递数据。我们可以利用 v-bind 动态绑定数据到父级组件的数据中。
props 中 legend_name 绑定 Multi-Select 的所需显示的名称,columns 绑定 Multi-Select 的选项, selected_columns 绑定当前的已选项。另外我们还需要在父级实例中定义事件 "onSelectedColumnsChange",用于刷新 Multi-Select 组件的显示。
data: function(){ return { legend_name: "Input Columns", columns: [ {"name":"A","longname":"Copper"}, {"name":"B","longname":"Aluminum Aluminum"}, {"name":"C","longname":"Calcium"}, {"name":"D","longname":"Calcium"}, ], selected_columns: [], } },... methods:{ onSelectedColumnsChange:function(new_columns) { this.selected_columns = new_columns; }, },...源代码
Github
原文转载:http://www.shaoqun.com/a/599594.html
巴克莱银行:https://www.ikjzd.com/w/2775
feedly:https://www.ikjzd.com/w/754
搬运公众号早前文章多选列表(Multi-Select)是一种将所有选项列出,并允许用户利用Ctrl/Shift键进行多选的UI元素。这是一种常见的设计元素。有时候为了节省空间,我们会将选项折叠于ComboBox中。为了方便用户操作,这个组件还将添加SelectAll和ClearAll两个按钮,允许用户快速选择或清除选择。这个UI元素曾被运用于CorrelationPlotApp中。注册组件注册Mu
hemingway:https://www.ikjzd.com/w/2344
铭宣:https://www.ikjzd.com/w/1551.html
西农:https://www.ikjzd.com/w/1368
为占领绝对发展优势,Lazada或将加快扩大其金融业务?:https://www.ikjzd.com/home/20580
惊!Facebook又陷信息丑闻风波,遭殃的竟是亚马逊....:https://www.ikjzd.com/home/21131
亚马逊后台界面怎么操作_后台各菜单功能介绍全教程:https://www.ikjzd.com/home/7041