整体架构
Scratch3的界面功能划分如下图
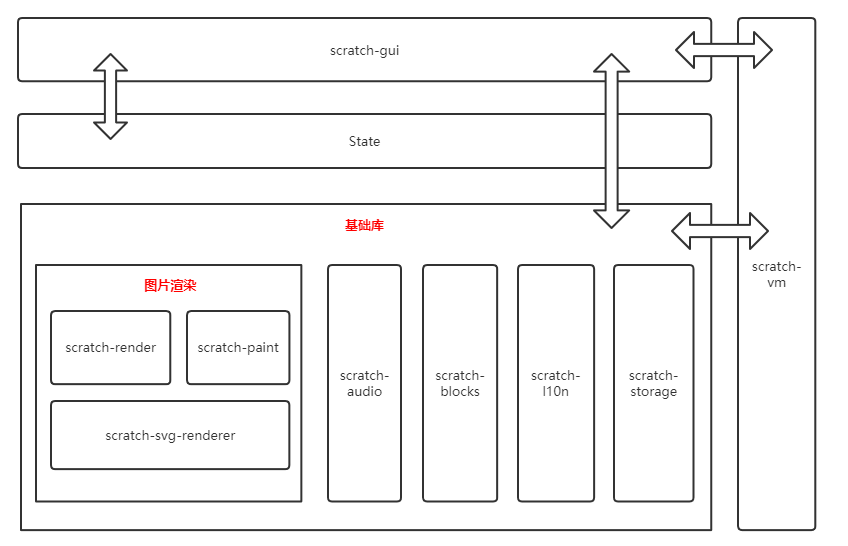
Scratch的整体架构如下图所示
scratch-gui: 是基于React的组件库,组成了整个页面。对于界面有定制化的在这个库下进行
scratch-blocks:积木编程模块,创建和生成积木块区域和拖拽效果区域。需要定制化积木块以及积木块相关功能的在这个库下进行
scratch-vm:虚拟机,管理状态并执行业务逻辑,前端GUI的状态及逻辑部分处理。需要定制化扩展组建在这个库下进行
scratch-l10n:多语言环境,简单描述所有的翻译都在此库
scratch-render:舞台区渲染,在舞台区域出现的基于WebGL的处理器。底层处理svg使用的是scratch-svg-renderer。同类的还有一个scratch-paint,用来处理造型画图。
scratch-storage:作品存储加载
scratch-audio: 声音处理
为什么要这么设计
从流程上来说,应该是用户针对每一个角色/背景在积木区拖拽出一堆积木程序,然后加上角色/背景的初始化数据,可以转化成固定的代表这个角色/背景动画的结构数据。然后用户点击运行,数据将被一个渲染引擎处理展示到舞台上,形成动画。
从系统的复杂性来说,解耦非常由必要,那么按照流程划分,至少有这么几块,基本操作UI层(即scratch-gui,可以包括角色/背景选择,用户的点击按钮等)、单角色/背景积木拼接并转化为结构化数据(即scratch-blocks)、渲染引擎。就渲染来说,一般分成两个部分:单帧渲染和渲染动画控制
就如同我们看视频一样,每一个视频都是由很多帧组成的,每一帧的渲染应当是同一个处理,独立出来即scrach-render。在Scratch中回控制帧的播放暂停等操作,需要由一个控制器来管理,即scratch-vm。
在Scratch的真实场景中,导致scratch-render重新绘制的情况很多,比如修改角色的大小,位置,颜色等等,这些状态的变更管理都纳入到scratch-vm中。多语言部分,对于整个系统来说,各个部分都可能需要,所以独立为一个通用模块比较好
Scratch代码最终会生成程序代码,需要有地方存储和加载解析。而且这块功能比较独立,所以当都作为一个模块是有必要的。
程序的存储目前有两种方案。
一种是将整个程序打包成一个压缩文件,里面包括了程序运行所需要的所有资源和数据结构。这种程序报可以下载下来,即使在离线的情况下,也可以本地载入运行。缺点是程序包可能会过大,而且多个程序可能共用同一个资源(比如一张图片),但是每个程序包中都必须要有一份,上传下载程序包都非常消耗带宽。
另一个方案是所有资源都在服务器端保存,每次存储只需存储数据结构即可,资源全部使用url链接,程序包大大缩小。在程序载入时自动到远程拉取资源。缺点是无法在没有网络的情况下运行(无法保存/下载)。
Scratch在设计之初是要做纯前端的可视化编程系统,所以内置了所有资源的url。编程后可以下载完整的程序压缩包。不用依靠后台也能玩起来。声音处理模块独立原因很简单,不是必须功能,而且功能相对独立,内部处理还复杂,独立出来就对了
从结构层次来说,Scratch的结构相对扁平(不考虑服务端)。就功能来看,系统由一个个独立功能功能组成,比如scratch-blocks,该模块实现了积木拼接代码,实现代码转义为结构化数据的功能,完全可以独立出来作为一个系统。这些一个个独立的功能模块需要一个粘合剂,将他们的数据和状态串起来,这就是scratch-vm。
scratch-vm中保存着每一个角色/背景的初始化状态,保存着每一个角色/背景的代码逻辑(积木转义而来),操控代码的渲染逻辑。提供了大量的渲染控制api以及相关事件的钩子函数。
可以说scratch-vm是整个系统的数据处理中心。Stage层是scratch-gui的共享数据层。里面保存着gui层的共享数据。
Stage层
和scratch-vm不同,scratch-vm管理的是代码编程相关的状态,直白来说就是管理让用户编辑的代码积木跑起来;而Stage是管理网页自身的数据,比如登录态数据、页面加载状态、舞台缩放展示、对话框消息数据等等。
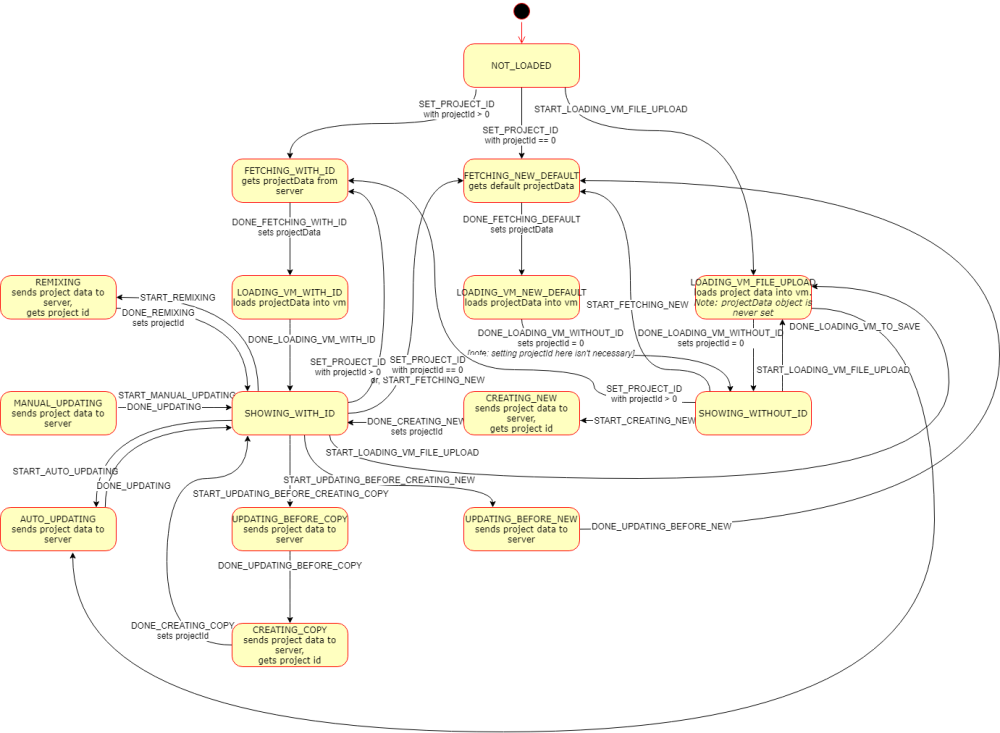
这其中有一个比较复杂的状态:页面加载状态
这是由于这个庞大的前端项目要跑起来,需要加载的数据和处理类型比较多。比如加载一个作品,就可能出现通过作品id远程加载,如果没有id要加载默认模板,还可以通过本地上传一个程序包载入;在用户操作过程中,用户可能手动保存,但是程序自身也会定时保存。
状态的命名还是比较规范的。如果在这之间增加一写状态(比如,新增一个可以通过homeworkId获取展示默认模板,必然要在FETCHING_NEW_DEFAULT状态之上增加一个状态),则必须要对之前的状态了如执掌才能修改,否则可能导致遗漏或状态冲突.
运营技能:https://www.kjyunke.com/categories/90/courses
店铺产品相关操作分析:https://www.kjyunke.com/courses/367
文化衫事件:https://www.ikjzd.com/w/1932
TikTok点赞过百万!这个产品在亚马逊不火不行:https://www.ikjzd.com/home/123166
Google购物搜索停止放置产品的收费,谷歌重新振购物服务:https://www.ikjzd.com/home/120482
双重打击!大量卖家review分数直逼1星:https://www.ikjzd.com/home/8862
indiegogo:https://www.ikjzd.com/w/265
cares:https://www.ikjzd.com/w/1302
ola:https://www.ikjzd.com/w/2103
星空女性情感栏目:http://lady.shaoqun.com/m/l/3.aspx
亚马逊退货问题,怎样处理才好?:https://www.ikjzd.com/home/128546
亚马逊开店秘诀,新手快了解一下!:https://www.ikjzd.com/home/23109