在前面随笔《使用BootstrapVue相关组件,构建Vue项目界面》概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于Bootstrap的样式界面很多,而且可以在很多模板网站上找到相关的Bootstrap页面模板,由于Vue开发组件的便利性,我们可以提取部分样式和HTML代码,组成我们所需要的界面效果,本篇随笔介绍如何基于Bootstrap网站模板构建组件界面。
1、Bootstrap的样式模板
Bootstrap的CSS已经广泛应用了很多年了,有着很成熟的技术体系,因此Bootstrap的页面资源也非常的多。
我们在网上搜一下Bootstrap,就可以找到很多相关Bootstrap的模板提供网站,从中我们可以下载或者借鉴很多设计良好的界面,从而利用来开发属于自己的公司门户网站内容。
如下面这个我看了一下,就有非常多的公司门户网站模板,大多数都是基于Bootstrap样式的。
我从上面下载了很多网站界面进行参考,并逐步提取一些喜欢的界面整合到页面中去。
当然还有很多类似的网站,不过有些就需要充值下载,不过免费下载的也有很多的,毕竟Bootstrap的网站页面已经很多很多的了。
一般基于Bootstrap网站模板,都会使用一些除了Bootstrap样式外,还会增加一些自定义的CSS文件,如果不复杂的,我们提取出来,整合到后面开发的Vue组件中即可正常了。
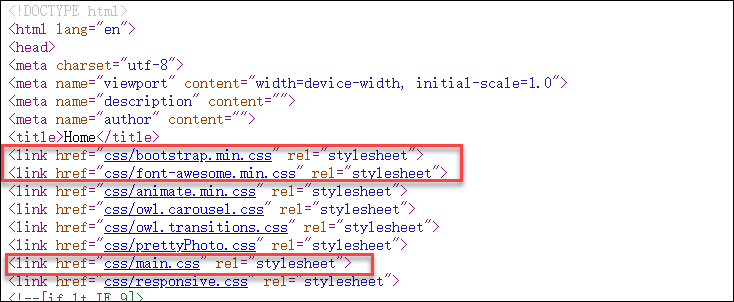
如查看一些界面后,可以看到CSS样式应用文件如下所示。

前面一个是标准的Bootstrap样式,如果我们引入BootstrapVue以及导入Bootstrap样式就会有了,font-awesome是图标的内容,我们如果需要使用Bootstrap很多图标,可能就需要用到,使用npm 安装font-awesome组件并加入样式即可。
npm install vue bootstrap-vue bootstrap
然后在main.js中引入
//BootstrapVue所需import BootstrapVue from 'bootstrap-vue'Vue.use(BootstrapVue)import 'bootstrap/dist/css/bootstrap.css'import 'bootstrap-vue/dist/bootstrap-vue.css'
图标组件font-awesome安装
npm install font-awesome --save
然后引入
//引入font-awesome 图标import 'font-awesome/css/font-awesome.min.css'
至于自定义样式,我们在组件里面根据需要使用即可。

2、基于Bootstrap静态页面构建的组件界面
前面小节介绍了引入Bootstrap和所需的一些组件,不过一般我们用BootstrapVue的内置组件就可以了,它的相关组件使用就参考官网的介绍了解即可。BootstrapVue中有很多和Bootstrap一样的组件,不过标签前缀需要加上b-

一般的公司门户网站,都可能包含一些相关的产品、解决方案、客户或合作伙伴、图片展示、公司介绍、公司新闻等等。首页里面可能放置一些简略的综合内容,如下所示

那么首页面的组件界面代码如下所示,各个模块分别维护导入整合即可。
<template> <div> <Product /> <Business /> <About /> <Partner /> <Client /> </div></template><script>import About from './outline/about'import Product from './outline/product'import Business from './outline/business'import Partner from './outline/partner'import Client from './outline/client'
......
 原文转载:http://www.shaoqun.com/a/836037.html
原文转载:http://www.shaoqun.com/a/836037.html
跨境电商:https://www.ikjzd.com/
邮乐网购:https://www.ikjzd.com/w/1776
gtc:https://www.ikjzd.com/w/974
zen cart:https://www.ikjzd.com/w/1282
在前面随笔《使用BootstrapVue相关组件,构建Vue项目界面》概括性的介绍了BootstrapVue的使用过程,其实选用这个主要就是希望能够用来构建一些公司门户网站的内容,毕竟基于Bootstrap的样式界面很多,而且可以在很多模板网站上找到相关的Bootstrap页面模板,由于Vue开发组件的便利性,我们可以提取部分样式和HTML代码,组成我们所需要的界面效果,本篇随笔介绍如何基于Boo
houzz:https://www.ikjzd.com/w/236
zappos.com:https://www.ikjzd.com/w/330
亚马逊放大招!信用不良或"存款不足"也能获得信用卡!:https://www.ikjzd.com/articles/97767
信用卡扣款失败被封号怎么办?如何避免账号二审?:https://www.ikjzd.com/articles/97769
亚马逊欧洲站再度下调销售佣金,最高可降低61%!:https://www.ikjzd.com/articles/97772
37万件"中国造"商品被亚马逊召回!:https://www.ikjzd.com/articles/97773
口述:公公竟然偷听我和丈夫爱爱公公老公爱爱:http://lady.shaoqun.com/a/33727.html
坐在男友腿上被吸奶 男朋友边吃奶边做:http://lady.shaoqun.com/m/a/247600.html
深圳大运中心7月1日免费开放(具体时间+场馆+预约入场指南):http://www.30bags.com/a/462467.html
亚马逊直播(Amazon Live):抢占新风口,成交翻倍:https://www.ikjzd.com/articles/146160
7月16日起,出口欧盟带有CE标志的大部分产品需要有欧盟代理人:https://www.ikjzd.com/articles/146181
新手必看:如何快速解决亚马逊危险品审查:https://www.ikjzd.com/articles/146182