一个HTML5的培训资料
上午做了一个HTML5的简单培训,把资料发出来分享一下。
目录
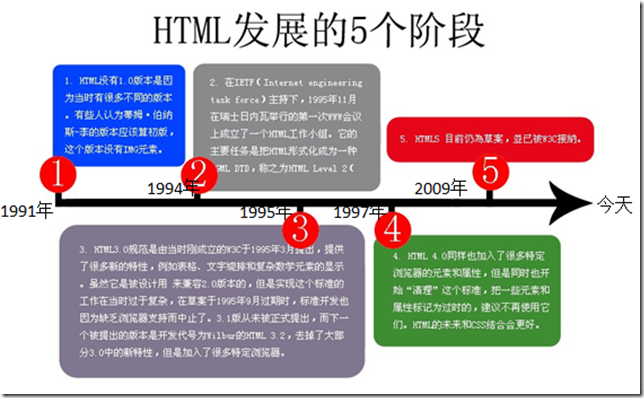
什么是HTML5
HTML5新特性和效果
HTML5目前存在的应用局限
讨论:HTML5适合应用于我们哪些项目?
什么是HTML5

官方概念:HTML5草案的前身名为Web Applications 1.0,是HTML4的更新加强版本。它增加了新的标签和属性,强化了网页的标准、语义化、图像表达能力和交互效果。
广义概念:HTML5代表浏览器端技术的一个发展阶段。在这个阶段,浏览器呈现技术得到了一个飞跃发展和广泛支持,这些技术包括:HTML5,DOM3,CSS3,JS API,SVG,WebGL(3D)等。
浏览器支持
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。
Internet Explorer 9 将支持某些 HTML5 特性。
HTML5新特性
媒体支持:Video和Audio
画布元素-Canvas以及WebGL视频加速
Web 储存
增强的表单Form
更炫的平面动画-CSS3页面渲染及 CSS3 3D
矢量支持-SVG
原生的拖拽
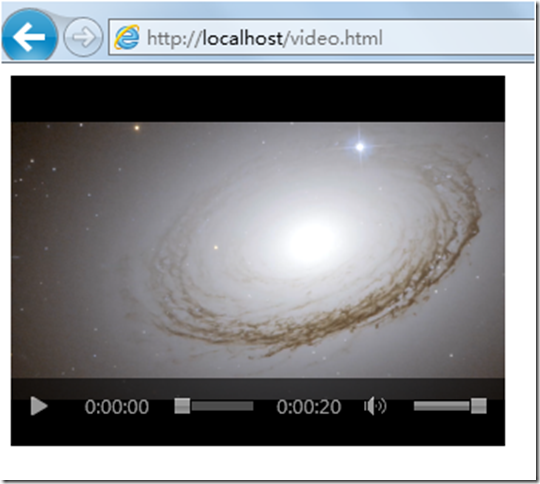
Video
HTML5 规定了一种通过 video 元素来包含视频的标准方法。
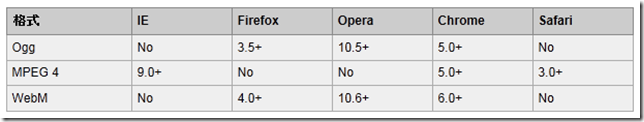
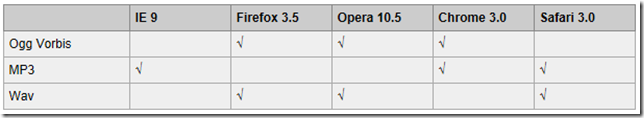
当前,video 元素支持三种视频格式:

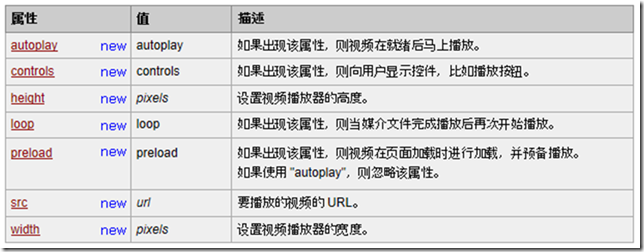
<video> 标签的属性:

1: <!DOCTYPE HTML>
2: <html>
3: <body>
4: <video width="320" height="240" controls="controls">
5: <source src="/res/7049.mp4" type="video/mp4">
6: Your browser does not support the video tag.
7: </video>
8: </body>
9: </html>

Audio
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
当前,audio元素支持三种音频格式:

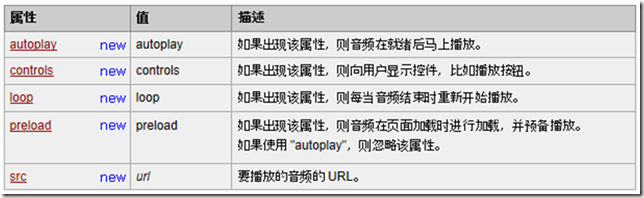
<audio> 标签的属性:

1: <!DOCTYPE HTML>
2: <html>
3: <body>
4: <audio controls="controls">
5: <source src="/res/song.mp3" type="audio/mpeg">
6: Your browser does not support the audio element.
7: </audio>
8: </body>
9: </html>

使用场景

Canvas
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。



使用场景

Web存储
在客户端存储数据
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
在 HTML5 中,数据不是由每个服务器请求传递的,而是只有在请求时使用数据。它使在不影响网站性能的情况下存储大量数据成为可能。
对于不同的网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
HTML5 使用 JavaScript 来存储和访问数据。
1: <!DOCTYPE HTML>
2: <html>
3: <body>
4: <script type="text/javascript">
5: localStorage.lastname="Smith";
6: document.write("Last name: " + localStorage.lastname); 7: </script>
8: </body>
9: </html>

HTML5 表单
Input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
email
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
Input类型
1: <!DOCTYPE HTML>
2: <html>
3: <body>
4: <form action="/example/html5/demo_form.asp" method="get">
5: E-mail: <input type="email" name="user_email" /><br />
6: <input type="submit" />
7: </form>
8: </body>
9: </html>

表单元素
HTML5 拥有若干涉及表单的元素和属性。
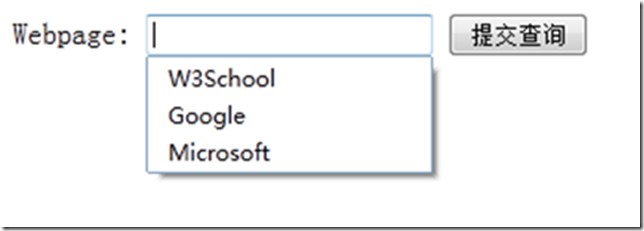
datalist
keygen
output
1: <!DOCTYPE HTML>
2: <html>
3: <body>
4: <form action="/example/html5/demo_form.asp" method="get">
5: Webpage: <input type="url" list="url_list" name="link" />
6: <datalist id="url_list">
7: <option label="W3School" value="http://www.w3school.com.cn" />
8: <option label="Google" value="http://www.google.com" />
9: <option label="Microsoft" value="http://www.microsoft.com" />
10: </datalist>
11: <input type="submit" />
12: </form>
13: </body>
14: </html>

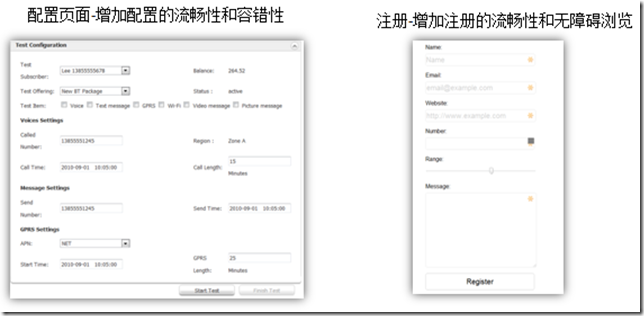
使用场景

丰富的样式支持——CSS3
选择器
RGBA和透明度
多栏布局:弹性布局(水平布局、垂直布局)
多背景图
Word Wrap
文字阴影
@font-face属性
盒阴影:阴影,文本阴影
盒模型:,多背景,圆角(边框半径),边框图片
2D:旋转,缩放,倾斜,请参考:CSS基础变换
3D:透视,transform 3D,等等
媒体查询
语音

SVG矢量图形
SVG(Scalable Vector Graphics):可缩放矢量图形,使用

拖拽
Drag&Drop简介
HTML5为元素新增了用于拖拽的属性draggable,这个属性决定了元素是否能被拖拽,或只能选择元素的文本。同时HTML5使用dataTransfer接口用来支持拖拽数据存储。三个重要特性:
draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:<div title="拖拽我" draggable="true">列表1</div>
DataTransfer 对象:退拽对象用来传递的媒介,使用一般为Event.dataTransfer。
Drag事件:ondragstart 、ondragenter、ondragover、ondrop 、ondragend 。

HTML5目前存在的应用局限
各浏览器支持程度不同。如目前支持较好的有 Opera,Chrome,Safari
国内存在高比例旧款浏览器
兼容性不同,如视频格式
规范未正式发布
浏览器效率未到达理想
HTML5适合开发的项目
Web应用(网站,网页游戏、b/s系统)
手机应用(安卓、IOS均支持HTML5)
TAG: